در دنیای پویای وب توسعه، انتخاب یک معماری مناسب برای ساخت وبسایتها از اهمیت بالایی برخوردار است. یکی از محبوبترین و کارآمدترین معماریهای موجود، طراحی سایت با mvc یا Model-View-Controller است. MVC یک الگوی طراحی نرمافزاری است که به طور گستردهای در توسعه وب استفاده میشود و به جداسازی نگرانیها در یک برنامه کمک میکند.
در روشهای سنتی طراحی وب، اغلب منطق تجاری، نمایش دادهها و تعامل با کاربر به صورت درهمتنیده نوشته میشدند. این امر منجر به پیچیدگی کد، دشواری در نگهداری و توسعهپذیری و کاهش قابلیت تستپذیری نرمافزار میشد. اما با استفاده از معماری MVC، میتوان این چالشها را به طور موثر برطرف کرد.
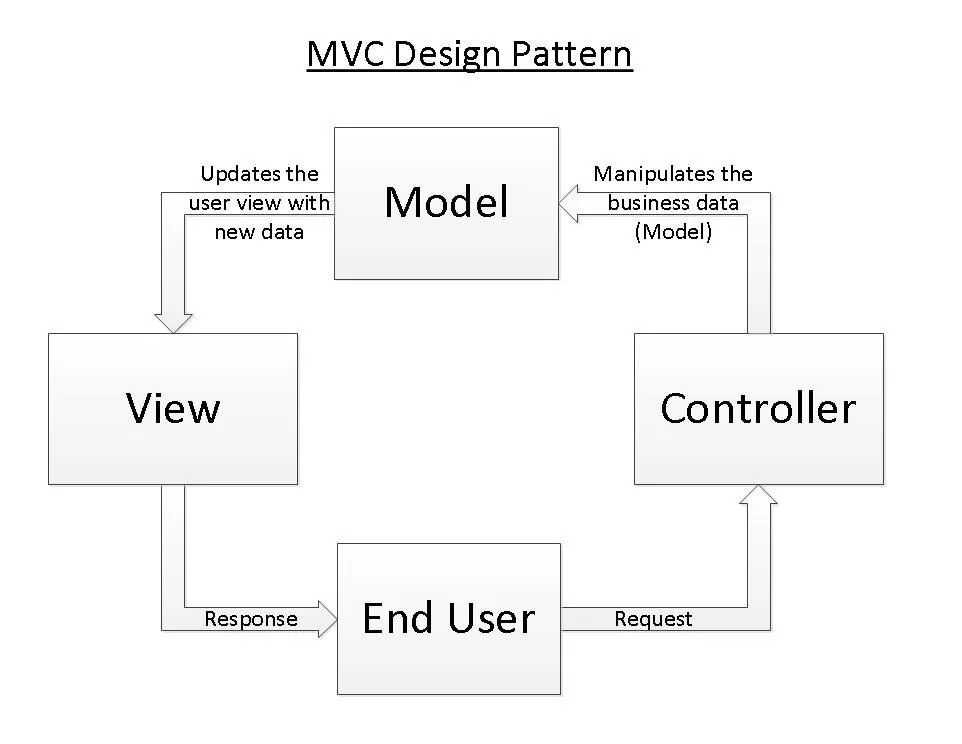
MVC با تقسیم یک برنامه به سه بخش مجزا، یعنی مدل، نما و کنترلگر، به بهبود ساختار و سازماندهی کد کمک میکند. مدل مسئول مدیریت دادهها و منطق تجاری، نما مسئول نمایش دادهها به کاربر و کنترلگر مسئول مدیریت تعاملات کاربر با برنامه است. این جداسازی باعث میشود که هر بخش از برنامه به صورت مستقل قابل توسعه و تست باشد.
هدف از نگارش این مقاله، ارائه یک راهنمای جامع و کاربردی برای درک مفاهیم پایه MVC، پیادهسازی عملی آن در پروژههای واقعی و بهرهمندی از مزایای این معماری قدرتمند است.

سایت MVC چیست؟
طراحی سایت با mvc به مجموعهای از وبسایتها، وبلاگها و منابع آنلاین گفته میشود که به آموزش و معرفی معماری MVC اختصاص دارند. این سایتها معمولاً شامل آموزشهای گام به گام، مثالهای عملی، مقالات تخصصی، و ابزارهای مختلفی برای توسعهدهندگان هستند تا به آنها در درک بهتر و پیادهسازی این الگوی معماری کمک کنند.
در این سایتها میتوانید مفاهیم پایه MVC، فریمورکهای مختلف MVC، بهترین شیوهها و نکات کاربردی برای توسعه برنامههای وب با استفاده از MVC را بیابید.
همچنین، این سایتها اغلب دارای انجمنهای آنلاین هستند که در آن میتوانید سوالات خود را مطرح کرده و با سایر توسعهدهندگان تبادل نظر کنید. به طور خلاصه، طراحی سایت با mvc به عنوان یک مرجع کامل برای توسعهدهندگانی که قصد دارند از این الگوی معماری در پروژههای خود استفاده کنند، عمل میکنند.
مفاهیم پایه طراحی سایت با mvc
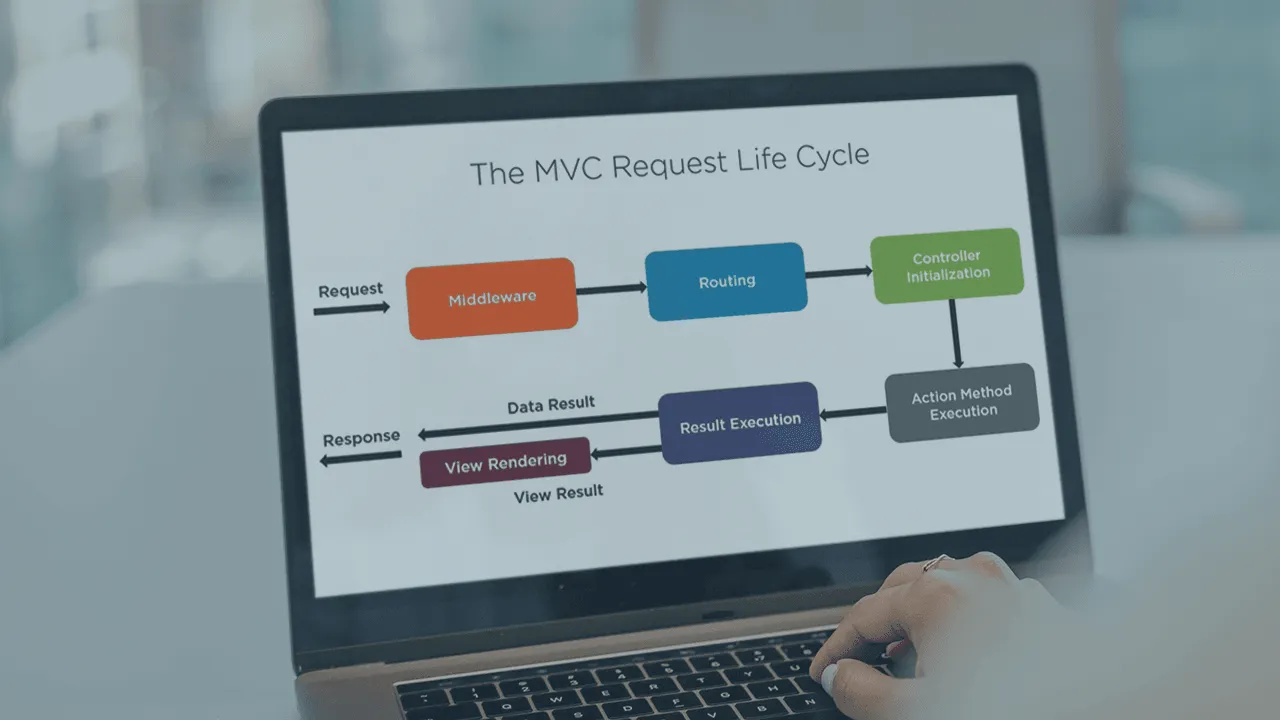
در طراحی سایت با mvc، این سه جزء به صورت هماهنگ با یکدیگر کار میکنند. هنگامی که کاربری با برنامه تعامل میکند، درخواست او به کنترلگر ارسال میشود. کنترلگر با استفاده از مدل، دادههای مورد نیاز را بازیابی کرده و سپس به نما دستور میدهد تا دادهها را به شکل دلخواه نمایش دهد. نما دادهها را از کنترلگر دریافت کرده و آنها را به صورت یک صفحه وب یا هر خروجی دیگری به کاربر نمایش میدهد.
درزیر برای درک بهتر این سایت برای شما توضیحاتی داده ایم:
مدل (Model)
مدل قلب تپندهی دادههای یک برنامه طراحی سایت با mvc است. این بخش، مسئولیت نگهداری، مدیریت و بهروزرسانی دادهها را بر عهده دارد. مدلها معمولاً شامل قوانین کسبوکار، اعتبارسنجی دادهها و همچنین منطق دسترسی به پایگاه دادهها هستند. به عبارت سادهتر، مدلها به عنوان یک نماینده از دنیای واقعی عمل میکنند و اطلاعاتی را که برنامه با آن سر و کار دارد، در خود جای میدهند. برای مثال، در یک برنامه فروشگاه اینترنتی، مدل محصول میتواند شامل مشخصاتی مانند نام محصول، قیمت، موجودی و … باشد.
نما (View)
نما مسئول نمایش دادهها به کاربر است. این بخش، رابط کاربری (UI) برنامه را تشکیل میدهد و معمولاً شامل عناصر گرافیکی مانند دکمهها، فرمها، جدولها و … است. نما دادهها را از مدل دریافت کرده و آنها را به شکلی قابل فهم برای کاربر نمایش میدهد. نما هیچ منطق تجاری ندارد و تنها به نمایش دادهها میپردازد. برای مثال، در یک برنامه فروشگاه اینترنتی، نمای لیست محصولات، دادههای محصولات را از مدل دریافت کرده و آنها را به صورت یک جدول مرتب شده نمایش میدهد.
کنترلگر (Controller)
کنترلگر نقش واسط بین مدل و نما را ایفا میکند. این بخش، درخواستهای کاربر را دریافت کرده و با مدل و نما تعامل میکند تا پاسخ مناسب را به کاربر ارائه دهد. کنترلگر منطق تجاری برنامه را اجرا میکند و تصمیم میگیرد که کدام بخش از نما باید به کاربر نمایش داده شود. برای مثال، در یک برنامه فروشگاه اینترنتی، وقتی کاربر روی دکمهی “افزودن به سبد خرید” کلیک میکند، کنترلگر این درخواست را دریافت کرده و با مدل تعامل میکند تا اطلاعات محصول را به روزرسانی کند و سپس نمای سبد خرید را به کاربر نمایش دهد.

مزایای طراحی سایت با mvc
درجدول زیر مزایای طراحی سایت با mvc رانوشته ایم:
| مزیت | توضیح |
| جداسازی نگرانیها | هر بخش از برنامه (مدل، نما، کنترلگر) وظیفه مشخصی دارد و این امر باعث میشود که کد قابل فهمتر و نگهداری آسانتری داشته باشد. |
| افزایش قابلیت تستپذیری | هر بخش از برنامه به صورت مستقل قابل تست است و این امر باعث میشود که بتوانیم از کیفیت کد اطمینان حاصل کنیم. |
| بهبود نگهداری و توسعهپذیری
|
با استفاده از MVC میتوانیم به راحتی ویژگیهای جدید را به برنامه اضافه کنیم بدون اینکه بر روی بخشهای دیگر تأثیر بگذارد. |
| تسهیل همکاری در تیمهای بزرگ | چندین توسعهدهنده میتوانند به صورت همزمان روی بخشهای مختلف یک پروژه MVC کار کنند. |
انتخاب فریمورک MVC مناسب
اولین گام در پیادهسازی یک پروژه طراحی سایت با mvc، انتخاب یک فریمورک مناسب است. فریمورکها مجموعهای از ابزارها و کتابخانهها هستند که کار توسعهدهندگان را سادهتر میکنند. برخی از محبوبترین فریمورکهای MVC عبارتند از:
- ASP.NET MVC: برای توسعه وبسایتها و برنامههای وب با استفاده از زبان C# و پلتفرم .NET مناسب است.
- Laravel: یک فریمورک PHP محبوب با سینتکس زیبا و جامعهی کاربری بزرگ است.
- Ruby on Rails: یک فریمورک Ruby است که بر اساس اصل “Convention over Configuration” ساخته شده و برای توسعه سریع برنامههای وب بسیار مناسب است.
انتخاب فریمورک مناسب به عوامل مختلفی مانند زبان برنامهنویسی مورد علاقه، اندازه پروژه، نیازهای خاص و تجربه تیم توسعه بستگی دارد.
مراحل ایجاد یک پروژه جدید طراحی سایت با mvc
در زیر مراحل ایجاد یک پروه جدید را در mvc نوشته ایم:
- نصب فریمورک: ابتدا فریمورک مورد نظر را روی سیستم خود نصب کنید.
- ایجاد پروژه جدید: با استفاده از دستورالعملهای فریمورک، یک پروژه جدید ایجاد کنید.
- ساختار پروژه: فریمورک به طور خودکار ساختار اولیه پروژه را ایجاد میکند که شامل فولدرهایی برای مدلها، نماها، کنترلگرها و سایر فایلهای پروژه است.
- تعریف مدلها: کلاسهای مدل را ایجاد کنید و ویژگیهای آنها را تعریف کنید. هر مدل نماینده یک موجودیت در پایگاه داده است.
- ایجاد نماها: فایلهای نما را ایجاد کنید و طرحبندی آنها را با استفاده از زبان نشانهگذاری مورد نظر (مانند HTML، Blade، ERB) طراحی کنید.
- تعریف کنترلگرها: کلاسهای کنترلگر را ایجاد کنید و متدهایی برای مدیریت درخواستهای HTTP تعریف کنید.
- ایجاد ارتباط بین اجزا: بین مدلها، نماها و کنترلگرها ارتباط برقرار کنید تا دادهها بین آنها جابهجا شوند.

ساختار کلی یک پروژه طراحی سایت با mvc
ساختار یک پروژه طراحی سایت با mvc معمولاً به این صورت است:
- App: فولدر اصلی برنامه که شامل مدلها، نماها، کنترلگرها و سایر فایلهای مهم است.
- Config: فولدر تنظیمات پروژه.
- Public: فولدر حاوی فایلهای عمومی مانند CSS، JavaScript و تصاویر.
- Routes: فولدر تعریف مسیرهای برنامه.
- Storage: فولدر برای ذخیره فایلهای موقت و سایر دادهها.
نحوه تعریف مدلها، نماها و کنترلرها
برای ایجاد ارتباط بین اجزای MVC، از متغیرها، توابع و رویدادها استفاده میشود. کنترلگرها دادهها را از مدلها دریافت کرده و به نماها ارسال میکنند. نماها نیز دادهها را از کنترلگرها دریافت کرده و آنها را نمایش میدهند.
مدلها: با استفاده از کلاسها و ویژگیها، مدلها را تعریف کنید. هر ویژگی یک ستون در جدول پایگاه داده را نشان میدهد.
نماها: با استفاده از زبان نشانهگذاری، نماها را طراحی کنید. از متغیرها و کنترلگرها برای نمایش دادهها در نما استفاده کنید.
کنترلرها: متدهایی در کنترلگرها تعریف کنید که به درخواستهای HTTP پاسخ میدهند. این متدها معمولاً دادهها را از مدلها دریافت میکنند و به نماها ارسال میکنند.

امنیت در MVC
امنیت یکی از مهمترین جنبههای هر برنامه وب است. MVCبا ارائه یک ساختار منظم، به شما امکان میدهد تا مکانیزمهای امنیتی را به راحتی پیادهسازی کنید. برخی از تکنیکهای امنیتی مهم در MVC عبارتند از:
- اعتبارسنجی ورودی: همیشه ورودیهای کاربر را قبل از استفاده اعتبارسنجی کنید تا از تزریق SQL، XSS و سایر حملات جلوگیری کنید.
- رمزنگاری: اطلاعات حساس مانند رمزهای عبور را همیشه رمزنگاری کنید.
- مدیریت Session: مدیریت صحیح Session برای جلوگیری از جعل Session بسیار مهم است.
- استفاده از کتابخانههای امنیتی: از کتابخانهها و فریمورکهای امنیتی برای محافظت از برنامه خود استفاده کنید.
عملکرد در MVC
عملکرد یک وبسایت به عوامل مختلفی بستگی دارد. MVC با ارائه یک ساختار منظم و امکان استفاده از تکنیکهای بهینهسازی، به شما کمک میکند تا وبسایتهای پرسرعت و پاسخگو ایجاد کنید. برخی از تکنیکهای بهینهسازی عملکرد در MVC عبارتند از:
- کاهش تعداد درخواستهای HTTP: با ترکیب فایلهای CSS و JavaScript، استفاده از کش و کاهش حجم تصاویر، میتوانید تعداد درخواستهای HTTP را کاهش دهید.
- بهینهسازی پایگاه داده: با نوشتن کوئریهای بهینه و استفاده از ایندکسها، میتوانید عملکرد پایگاه داده را بهبود بخشید.
- استفاده از کش: از کش برای ذخیره نتایج محاسبات و کاهش بار روی سرور استفاده کنید.
- بهینهسازی کد: کد خود را بهینه کنید تا سریعتر اجرا شود.
تستپذیری در MVC
تست کردن یک بخش جداییناپذیر از توسعه نرمافزار است. طراحی سایت با mvc به شما امکان میدهد تا هر بخش از برنامه را به صورت جداگانه تست کنید. انواع مختلفی از تست در MVC وجود دارد:
- تست واحد: هر واحد کد (مانند یک متد یا کلاس) را به صورت جداگانه تست میکنید.
- تست یکپارچه: تعامل بین اجزای مختلف برنامه را تست میکنید.
- تست عملکرد: عملکرد برنامه را در شرایط مختلف تست میکنید.
مقیاسپذیری در MVC
طراحی سایت با mvc به شما امکان میدهد تا برنامه خود را به راحتی مقیاسپذیر کنید. با استفاده از معماری لایههای MVC، میتوانید به راحتی بخشهای مختلف برنامه را تغییر دهید یا به آنها اضافه کنید. همچنین، میتوانید از تکنیکهایی مانند Load Balancing و Caching برای افزایش مقیاسپذیری برنامه استفاده کنید.
مدیریت خطا در MVC
هنگامی که خطایی در برنامه رخ میدهد، باید به درستی مدیریت شود . MVC به شما امکان میدهد تا خطاها را به صورت مرکزی مدیریت کنید و پیامهای مناسبی را به کاربر نمایش دهید. برخی از روشهای مدیریت خطا در MVC عبارتند از:
- استفاده از Exception Handling: از مکانیزمهای مدیریت استثنا برای گرفتن خطاها و انجام اقدامات مناسب استفاده کنید.
- نمایش پیامهای خطا به کاربر: پیامهای خطا را به شکلی واضح و قابل فهم به کاربر نمایش دهید.
- ثبت خطاها: خطاها را در یک فایل لاگ ثبت کنید تا بتوانید آنها را بررسی و رفع کنید.
به طور خلاصه، MVC یک معماری قدرتمند است که به شما امکان میدهد تا برنامههای وب امن، سریع، قابل تست، مقیاسپذیر و قابل نگهداری ایجاد کنید. با پیادهسازی صحیح اصول MVC و استفاده از تکنیکهای بهینهسازی، میتوانید وبسایتهایی با عملکرد بالا و تجربه کاربری عالی ایجاد کنید.
الگوهای طراحی در طراحی سایت با mvc
الگوهای طراحی (Design Patterns) مانند نقشههایی هستند که به ما کمک میکنند تا کدهای قابل خواندنتر، قابل نگهداریتر و قابل انعطافتری بنویسیم. در MVC، الگوهایی مانند Repository، Dependency Injection و … به طور گسترده استفاده میشوند.
Repository Pattern به ما کمک میکند تا منطق دسترسی به دادهها را از بقیهی کد جدا کنیم و یک لایه انتزاعی بین مدلها و پایگاه داده ایجاد کنیم. Dependency Injection به ما اجازه میدهد تا وابستگیهای بین اجزای مختلف را مدیریت کنیم و کد را قابل تستتر کنیم.
با استفاده از این الگوها، میتوانیم ساختار کد خود را بهبود بخشیم، قابلیت نگهداری آن را افزایش دهیم و انعطافپذیری بیشتری به برنامه خود ببخشیم. برای مثال، در یک پروژه MVC، میتوانیم از Repository Pattern برای مدیریت دسترسی به اطلاعات کاربران استفاده کنیم و از Dependency Injection برای تزریق وابستگیهای یک کنترلگر به آن استفاده کنیم.
بهترین شیوهها در MVC
برای نوشتن کد MVC با کیفیت بالا، رعایت برخی بهترین شیوهها ضروری است. اصول SOLID (Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation, Dependency Inversion) مجموعهای از اصول طراحی شیءگرا هستند که به ما کمک میکنند تا کدهای قابل نگهداریتر و انعطافپذیرتری بنویسیم.
در MVC، میتوانیم از این اصول برای طراحی مدلها، کنترلگرها و سایر اجزای برنامه استفاده کنیم. همچنین، استفاده از ابزارهای توسعه و IDEهای مناسب میتواند به ما کمک کند تا بهرهوری خود را افزایش دهیم و کدهای باکیفیتی بنویسیم.
همکاری نزدیک با تیمهای طراحی و توسعه نیز برای ایجاد محصولات باکیفیت ضروری است. با رعایت این بهترین شیوهها، میتوانیم پروژههای MVC موفقتری را به انجام برسانیم.
سخن آخر
همانطور که در مباحث بالا بررسی کردیم، طراحی سایت با mvc یک الگوی قدرتمند و کاربردی برای توسعه برنامههای وب است که به جداسازی نگرانیها، افزایش قابلیت تستپذیری، بهبود نگهداری و توسعهپذیری و تسهیل همکاری در تیمهای بزرگ کمک میکند.
با استفاده از MVC، میتوانیم برنامههای وب پیچیده و مقیاسپذیری را ایجاد کنیم. برای تسلط بر MVC، درک عمیق مفاهیمی مانند مدل، نما، کنترلگر، الگوهای طراحی و بهترین شیوهها ضروری است. با تمرین عملی و مطالعه بیشتر، میتوانید به یک توسعهدهنده حرفهای MVC تبدیل شوید و پروژههای وب موفقتری را به انجام برسانید.
دنیای توسعه وب همواره در حال تغییر است و MVC به عنوان یکی از محبوبترین معماریها، نقش مهمی در این حوزه ایفا میکند. پس با یادگیری و تمرین مداوم، میتوانید در این عرصه حرفهای شوید.
بیشتر بخوانید:
طراحی سایت: 5 دلیل برای ایجاد و طراحی سایت