در دنیای تجارت الکترونیک امروز، طراحی سایت واکنشگرا به یکی از جنبههای حیاتی موفقیت کسبوکارها تبدیل شده است. یک وبسایت نه تنها باید جذاب و کاربرپسند باشد، بلکه باید امکاناتی را فراهم کند که تجربه خرید آنلاین را برای مشتریان بهبود بخشد و در عین حال به اهداف تجاری کسبوکار کمک کند. در این مقاله، به بررسی 11 تکنیک کلیدی در طراحی سایت واکنشگرا خواهیم پرداخت که میتواند به ایجاد یک وبسایت موفق و مؤثر کمک کند.

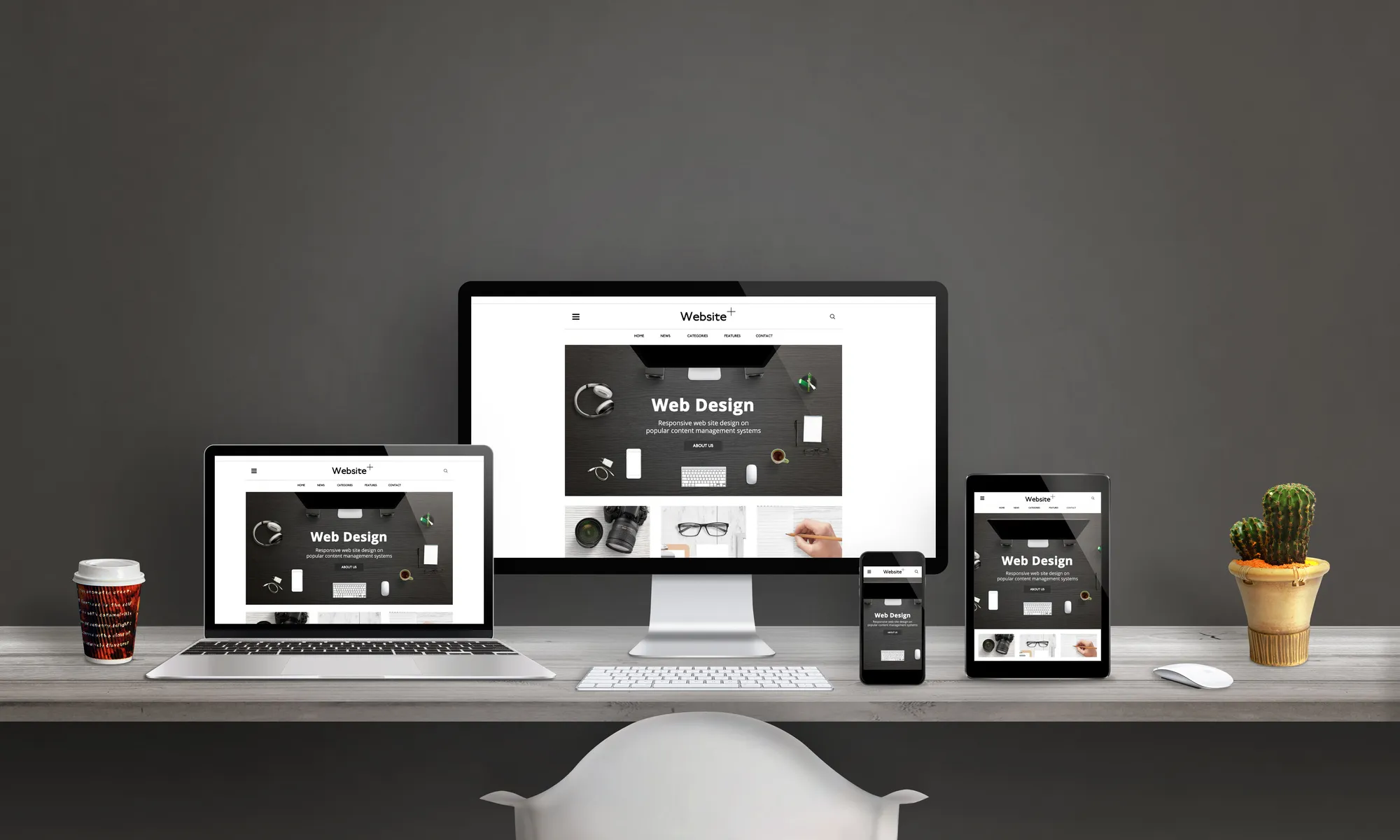
طراحی سایت واکنشگرا (Responsive Design)
طراحی سایت واکنشگرا به گونهای است که بهخوبی بر روی تمام دستگاهها و اندازههای صفحه نمایش از جمله کامپیوترها، تبلتها و تلفنهای همراه نمایش داده شود. با افزایش استفاده از دستگاههای موبایل برای خرید آنلاین، طراحی واکنشگرا دیگر یک انتخاب نیست، بلکه یک ضرورت است.
- بهبود تجربه کاربری: کاربران با استفاده از دستگاههای مختلف میتوانند بهراحتی به وبسایت دسترسی پیدا کنند و خرید کنند.
- افزایش رتبه SEO: موتورهای جستجو، وبسایتهای واکنشگرا را بیشتر ترجیح میدهند و این امر میتواند به بهبود رتبهبندی سایت کمک کند.
- کاهش نرخ پرش: طراحی واکنشگرا میتواند نرخ پرش را کاهش دهد، زیرا کاربران تجربه خرید راحتتری خواهند داشت.
سرعت بارگذاری صفحه
سرعت بارگذاری صفحه در سایت واکنشگرا یکی از عوامل کلیدی در تجربه کاربری و بهینهسازی موتور جستجو (SEO) است. سایتهای با زمان بارگذاری طولانی میتوانند باعث کاهش رضایت کاربران و افزایش نرخ پرش شوند.
- فشردهسازی تصاویر و فایلها: استفاده از فرمتهای بهینهسازی شده برای تصاویر و فشردهسازی فایلها میتواند به کاهش زمان بارگذاری کمک کند.
- استفاده از شبکههای تحویل محتوا (CDN): CDNها میتوانند به توزیع بار سرور و افزایش سرعت بارگذاری صفحه کمک کنند.
- بهینهسازی کد: حذف کدهای غیرضروری و بهینهسازی کدهای CSS و JavaScript میتواند زمان بارگذاری را کاهش دهد.
ایجاد رابط کاربری (UI) ساده و کاربرپسند در سایت واکنشگرا
رابط کاربری ساده و کاربرپسند به کاربران کمک میکند تا بهراحتی در سایت جستجو کنند و محصولات مورد نظر خود را پیدا کنند. طراحی باید بهگونهای باشد که دسترسی به تمامی امکانات سایت آسان و سریع باشد.
- ناوبری ساده: استفاده از منوهای واضح و دستهبندیهای منطقی برای کمک به کاربران در یافتن محصولات.
- دکمههای برجسته: دکمههای کال تو اکشن (CTA) مانند «خرید الآن» باید بهوضوح قابل مشاهده و دسترسی باشند.
- جستجو پیشرفته: ابزار جستجوی قدرتمند با قابلیت فیلتر و دستهبندی محصولات.
تصاویر با کیفیت بالا
تصویرها با کیفیت و حرفهای نقش مهمی در جلب توجه کاربران و ایجاد اعتماد به برند دارند. تصاویر واضح و جذاب از محصولات میتوانند تأثیر زیادی بر تصمیم خرید کاربران داشته باشند.
- تصویر چندگانه: ارائه تصاویر از زوایای مختلف محصول به کاربران کمک میکند تا دید بهتری از محصول داشته باشند.
- زوم و بررسی جزئیات: امکان زوم بر روی تصاویر برای بررسی جزئیات محصول.
- تصویر بهینه شده: استفاده از تصاویر بهینه شده برای کاهش زمان بارگذاری بدون کاهش کیفیت.
بهینهسازی برای موتورهای جستجو (SEO)
بهینهسازی موتور جستجو (SEO) برای افزایش دید سایت در نتایج جستجو و جذب ترافیک ارگانیک بسیار مهم است. سایتهای فروشگاهی باید بهینهسازیهای لازم را برای بهبود رتبهبندی در نتایج جستجو انجام دهند.
- کلمات کلیدی مرتبط: تحقیق و استفاده از کلمات کلیدی مرتبط با محصولات و خدمات.
- متا تگها و توضیحات: استفاده از متا تگها و توضیحات بهینه برای هر صفحه محصول.
- لینکسازی داخلی: ایجاد لینکهای داخلی برای بهبود ناوبری و توزیع اعتبار صفحات.

تجربه کاربری (UX) بهینه
تجربه کاربری (UX) شامل تمامی جنبههای تعامل کاربران با وبسایت است. بهینهسازی UX به معنای ایجاد یک تجربه مثبت و راحت برای کاربران است که میتواند به افزایش تبدیل و فروش کمک کند.
- سادگی: طراحی ساده و منطقی برای کاهش سردرگمی کاربران.
- قابلیت دسترسی: اطمینان از اینکه سایت بهراحتی قابل دسترسی برای کاربران با نیازهای ویژه است.
- سرعت و عملکرد: بهینهسازی سرعت بارگذاری و عملکرد سایت برای تجربه کاربری بهتر.
سیستمهای پرداخت امن و متنوع در سایت واکنشگرا
امنیت در پردازش پرداختها و ارائه گزینههای پرداخت متنوع برای جذب و نگهداری مشتریان اهمیت دارد. کاربران باید احساس امنیت کنند و گزینههای مختلفی برای پرداخت داشته باشند.
- گواهیهای امنیتی (SSL): استفاده از گواهیهای SSL برای رمزگذاری اطلاعات و افزایش امنیت.
- گزینههای پرداخت متعدد: ارائه گزینههای مختلف پرداخت از جمله کارتهای اعتباری، پرداخت از طریق کیف پولهای دیجیتال و انتقال بانکی.
- پردازش سریع پرداخت: اطمینان از اینکه فرآیند پرداخت سریع و بدون مشکل است.
امکانات پشتیبانی مشتری
پشتیبانی مشتری مؤثر و سریع میتواند به بهبود تجربه خرید و افزایش رضایت مشتریان کمک کند. ایجاد امکانات پشتیبانی مناسب در سایت فروشگاهی اهمیت زیادی دارد.
مزایا
چت زنده: ارائه امکان چت زنده برای پاسخ به سوالات فوری کاربران.
پشتیبانی تلفنی و ایمیل: ارائه راههای مختلف برای ارتباط با پشتیبانی مشتری.
پرسشهای متداول (FAQ): ایجاد صفحهای با سوالات متداول برای پاسخ به سوالات عمومی.

نظرات و رتبهبندی محصولات سایت واکنشگرا
نظرات و رتبهبندیهای کاربران میتوانند تأثیر زیادی بر تصمیمات خرید داشته باشند. کاربران معمولاً به نظرات دیگران اعتماد میکنند و از تجربیات آنها بهره میبرند.
- نمایش نظرات: نمایش نظرات و رتبهبندیهای کاربران بر روی صفحات محصول.
- امکان ارسال نظر: فراهم کردن امکان ارسال نظرات و رتبهبندیها توسط کاربران.
- مدیریت نظرات: مدیریت نظرات و پاسخ به بازخوردها برای ایجاد ارتباط بهتر با مشتریان.
استفاده از طراحی بصری جذاب
طراحی بصری جذاب و متناسب با برند میتواند به جلب توجه کاربران و ایجاد تجربه خرید لذتبخش کمک کند. طراحی باید به گونهای باشد که برند را بهخوبی معرفی کرده و کاربران را به خرید تشویق کند.
- رنگها و فونتها: استفاده از رنگها و فونتهای متناسب با هویت برند.
- تصاویر و گرافیکها: استفاده از تصاویر و گرافیکهای با کیفیت بالا برای جذب توجه.
- المانهای طراحی: استفاده از المانهای طراحی مانند بنرها و دکمههای جذاب.
پیشنهادات و بازاریابی شخصیسازی شده
پیشنهادات و بازاریابی شخصیسازی شده میتواند به افزایش نرخ تبدیل و فروش کمک کند. با تحلیل دادههای کاربران و ارائه پیشنهادات متناسب با نیازهای آنها، میتوان تجربه خرید را بهبود بخشید.
- پیشنهادات مرتبط: نمایش محصولات مرتبط بر اساس تاریخچه خرید و مرور کاربران.
- پیشنهادات ویژه: ارائه پیشنهادات ویژه و تخفیفها به کاربران بر اساس رفتار خرید.
- بازاریابی ایمیلی: ارسال ایمیلهای شخصیسازی شده با پیشنهادات و تبلیغات ویژه.
نتیجهگیری
طراحی سایت واکنشگرا موفق به ترکیبی از تکنیکها و استراتژیهای مختلف نیاز دارد. از طراحی واکنشگرا و بهینهسازی سرعت بارگذاری گرفته تا ایجاد تجربه کاربری مثبت و ارائه پشتیبانی مؤثر، تمامی این عناصر به نوبه خود به بهبود عملکرد و موفقیت سایت واکنشگرا کمک میکنند. با بهره برداری از تکنیکهای کلیدی مانند طراحی واکنشگرا، سرعت بارگذاری بالا، رابط کاربری ساده و کاربرپسند، تصاویر با کیفیت، بهینهسازی برای موتورهای جستجو، تجربه کاربری بهینه، سیستمهای پرداخت امن و متنوع، امکانات پشتیبانی مشتری، نظرات و رتبهبندی محصولات، طراحی بصری جذاب و بازاریابی شخصیسازی شده، میتوانید به طراحی یک وبسایت واکنشگرا موفق و موثر دست یابید.