رابط کاربری (UI) و تجربه کاربری (UX) دو مفهوم کلیدی در طراحی محصولات دیجیتال هستند. UI به ظاهر و احساس بصری یک محصول اشاره دارد، یعنی همه چیزهایی که کاربر میبیند و با آن تعامل میکند. از رنگها و فونتها گرفته تا چیدمان عناصر روی صفحه، همه جزئی از UI هستند.UX اما فراتر از ظاهر است و به کل تجربه کاربر از یک محصول میپردازد. این شامل احساسات، ادراک و تعامل کاربر با محصول است. به عبارت سادهتر، UI به این سؤال پاسخ میدهد که محصول چگونه به نظر میرسد و UX به این سؤال پاسخ میدهد که استفاده از محصول چه حسی دارد.
در دنیای امروز که محصولات دیجیتال به بخشی جداییناپذیر از زندگی ما تبدیل شدهاند، اهمیت UI/UX بیش از پیش احساس میشود. یک طراحی UI/UX خوب میتواند کاربران را جذب کند، تجربه کاربری لذتبخشی را برای آنها فراهم کند و در نهایت به موفقیت محصول و کسبوکار کمک کند. محصولات با طراحی UI/UX ضعیف نه تنها کاربران را از خود دور میکنند بلکه میتوانند به برند آسیب جدی وارد کنند. هدف از این مقاله، معرفی مفاهیم پایه و مراحل طراحی UI/UX است تا به شما کمک کند درک بهتری از این حوزه مهم پیدا کنید. در ادامه به بررسی دقیقتر این مفاهیم خواهیم پرداخت.

UI چیست؟
رابط کاربری( (User Interfaceهمان چیزی است که کاربر مستقیماً با آن در تعامل است؛ به عبارت سادهتر، ظاهر و احساس بصری یک محصول دیجیتال است. UI شامل تمامی عناصر بصری است که کاربر با آنها روبرو میشود، از جمله رنگها، فونتها، آیکونها، تصاویر و چیدمان آنها در صفحه. این عناصر به گونهای طراحی میشوند که کاربر بتواند به راحتی با محصول تعامل داشته باشد و اطلاعات مورد نظر خود را پیدا کند. برای مثال، دکمههای فراخوان به عمل (مثل دکمه “ثبت نام” یا “خرید”)، فیلدهای ورودی اطلاعات (مثل نام کاربری و رمز عبور) و منوهای ناوبری همگی جزئی از UI هستند. در واقع، UI اولین چیزی است که کاربر هنگام استفاده از یک محصول با آن روبرو میشود و تأثیر مستقیمی بر اولین برداشت او دارد.
تعامل کاربر با UI از طریق عناصر بصری صورت میگیرد. کاربر با کلیک کردن روی دکمهها، کشیدن اسلایدرها، لمس کردن صفحه نمایش و یا سایر تعاملات، با محصول ارتباط برقرار میکند. طراحی یک UI خوب به این معنی است که این تعاملات به صورت شهودی و طبیعی برای کاربر انجام شود و او بتواند به راحتی به هدف خود برسد. برای مثال، یک دکمه فراخوان به عمل باید به وضوح قابل تشخیص باشد و کاربر بداند که با کلیک روی آن چه اتفاقی میافتد. همچنین، چیدمان عناصر در صفحه باید به گونهای باشد که کاربر بتواند به سرعت و به راحتی اطلاعات مورد نظر خود را پیدا کند.
UX چیست؟
UX یا تجربه کاربری (User Experience) به کلیه احساسات، افکار و واکنشهای یک کاربر هنگام تعامل با یک محصول، سیستم یا سرویس گفته میشود. این مفهوم فراتر از ظاهر بصری یک محصول است و به کل تجربه کاربر از ابتدا تا انتها میپردازد.
به زبان سادهتر، UX به این سوال پاسخ میدهد که استفاده از یک محصول چه حسی دارد؟ کاربر به راحتی میتواند به هدف خود برسد؟ محصول برای او لذتبخش است؟ آیا محصول به نیازهای او پاسخ میدهد؟ همه این سوالات و موارد مشابه در حیطه UX قرار میگیرند.

اصول طراحی UI (رابط کاربری)
طراحی رابط کاربری (UI) یک علم و هنر است که هدف آن ایجاد رابطهایی است که استفاده از آنها برای کاربران آسان و لذتبخش باشد. اصول طراحی UI، راهنمایی هستند که به طراحان کمک میکنند تا رابطهای کاربری کارآمد، موثر و جذاب ایجاد کنند.
- سازگاری (Consistency): استفاده از عناصر بصری یکسان در تمام بخشهای یک محصول، به کاربر کمک میکند تا به سرعت با آن آشنا شود و از آن استفاده کند. این سازگاری میتواند در مورد رنگها، فونتها، آیکونها، چیدمان و نحوه تعامل با عناصر مختلف اعمال شود.
- بازخورد (Feedback): هر اقدامی که کاربر انجام میدهد باید با یک بازخورد مناسب همراه باشد. این بازخورد میتواند بصری (مثلاً تغییر رنگ یک دکمه پس از کلیک) یا شنیداری (مثلاً صدای کلیک) باشد. بازخورد به کاربر اطمینان میدهد که عمل او ثبت شده است.
- کارایی (Efficiency): یک رابط کاربری خوب باید به کاربر اجازه دهد تا به سرعت و به راحتی به اهداف خود برسد. این بدان معنی است که کاربر نباید برای انجام یک کار ساده مجبور باشد مراحل پیچیده و طولانی را طی کند.
- قابل دسترسی بودن (Accessibility): طراحی رابط کاربری باید به گونهای باشد که همه کاربران، حتی افرادی که دارای معلولیت هستند، بتوانند از آن استفاده کنند. این شامل مواردی مانند استفاده از کنتراست رنگی مناسب، فراهم کردن امکان تغییر اندازه فونت و استفاده از کیبورد برای ناوبری میشود.
اصول طراحی UX (تجربه کاربری)
- درک کاربر (User-Centered Design): در مرکز طراحی UX، کاربر قرار دارد. طراح باید نیازها، خواستهها و رفتارهای کاربران را به خوبی بشناسد و طراحی خود را بر اساس آنها انجام دهد.
- تست کاربری (User Testing): تست کاربری به طراحان کمک میکند تا نقاط ضعف طراحی خود را شناسایی کنند و آن را بهبود بخشند. در تست کاربری، کاربران واقعی با محصول تعامل میکنند و طراحان از نزدیک رفتار و واکنشهای آنها را مشاهده میکنند.
- ایجاد جریان کار روان (Workflow): جریان کار به ترتیب انجام کارها توسط کاربر اشاره دارد. یک جریان کار روان به این معنی است که کاربر بتواند به راحتی و بدون وقفه از یک مرحله به مرحله بعدی برود.
- برقراری ارتباط موثر با کاربر: ارتباط موثر با کاربر به این معنی است که محصول بتواند به وضوح و به طور مؤثر اطلاعات مورد نیاز کاربر را منتقل کند. این ارتباط میتواند از طریق متن، تصویر، صدا یا ترکیبی از این موارد انجام شود.
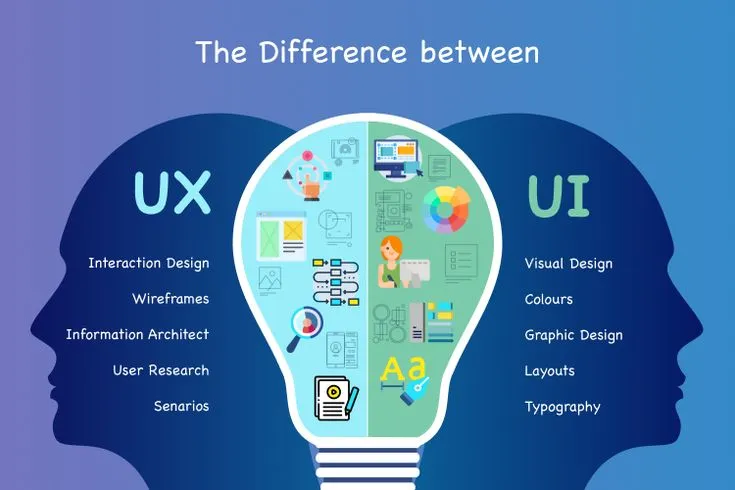
تفاوت بین UI و UX
برای درک بهتر تفاوت بین UI و UX، بیایید این دو مفهوم را در یک جدول مقایسه کنیم:
| ویژگی | رابط کاربری (UI) | تجربه کاربری (UX) |
| تعریف | ظاهر و احساس بصری یک محصول است. شامل عناصر بصری مانند رنگها، فونتها، آیکونها و چیدمان آنها میشود. | کل تجربه کاربر از یک محصول است. شامل احساسات، ادراک و تعامل کاربر با محصول میشود. |
| تمرکز | عناصر بصری و تعاملات کاربر با آنها | تجربه کلی کاربر از محصول |
| هدف | ایجاد یک رابط زیبا و کاربرپسند | ایجاد یک تجربه لذتبخش و مفید برای کاربر |
| مثالها | رنگهای استفاده شده در یک وبسایت، طراحی دکمهها، اندازه فونتها | سهولت استفاده از یک اپلیکیشن، سرعت بارگذاری صفحات، رضایت کاربر از محصول |
| ابزارها | نرمافزارهای طراحی گرافیکی مانند فتوشاپ، فیگما | ابزارهای تحقیق کاربری، نرمافزارهای پروتوتایپسازی، ابزارهای تحلیل داده |
| مهارتها | طراحی گرافیکی، تئوری رنگ، تایپوگرافی | روانشناسی، جامعهشناسی، تحلیل داده، طراحی تعامل |
اهمیت تعادل بین UI و UX
یک طراحی موفق، تعادل بین UI و UX را برقرار میکند. یک UI زیبا بدون یک UX خوب، نمیتواند کاربران را برای مدت طولانی حفظ کند. به همین ترتیب، یک UX عالی بدون یک UI جذاب، نمیتواند کاربران جدید را جذب کند.
در نهایت، هدف اصلی طراحی UI/UX ایجاد یک محصول است که هم از نظر بصری جذاب باشد و هم استفاده از آن برای کاربر لذتبخش باشد.
مثالهای عملی برای طراحی ui,ux
برای درک بهتر تفاوت بین UI و UX، بیایید یک مثال ساده بزنیم: یک اپلیکیشن موبایل برای سفارش غذا.
UI خوب: اپلیکیشن دارای طراحی زیبا و مینیمال است، رنگها جذاب هستند، فونتها خوانا هستند و آیکونها به راحتی قابل تشخیص هستند. کاربر میتواند به راحتی منو را مرور کند، غذاهای مورد نظر خود را انتخاب کند و سفارش خود را ثبت کند.
UX خوب: علاوه بر داشتن یک UI زیبا، اپلیکیشن بسیار سریع و پاسخگو است. فرآیند سفارش غذا ساده و روان است و کاربر در هر مرحله از فرآیند میداند که چه کاری باید انجام دهد. اپلیکیشن همچنین به کاربر امکان میدهد تا تاریخچه سفارشهای خود را مشاهده کند و به راحتی سفارشهای قبلی را تکرار کند.
در این مثال، UI خوب به کاربر کمک میکند تا به راحتی با اپلیکیشن تعامل داشته باشد، اما UX خوب به این معنی است که کاربر یک تجربه لذتبخش و بدون دردسر خواهد داشت.
اهمیت رعایت اصول طراحی UI/UX در رضایت کاربر و موفقیت محصول
رعایت اصول طراحی UI/UX نه تنها به زیبایی ظاهری یک محصول، بلکه به طور مستقیم بر تجربه کاربری و در نهایت موفقیت آن محصول تأثیرگذار است. در ادامه، به طور مفصل به این موضوع خواهیم پرداخت:
تأثیر بر رضایت کاربر
- افزایش رضایتمندی: زمانی که یک محصول دارای طراحی ساده، سازگار و کارآمد باشد، کاربر به راحتی میتواند با آن ارتباط برقرار کند و به هدف خود برسد. این امر باعث افزایش رضایتمندی کاربر از محصول میشود.
- کاهش سردرگمی: رعایت اصول طراحی باعث میشود کاربر کمتر سردرگم شود و به دنبال راه حل برای مشکلات جزئی نگردد. این امر به ویژه برای کاربران تازه کار بسیار اهمیت دارد.
- افزایش اعتماد: یک طراحی منسجم و حرفه ای، اعتماد کاربر را به محصول و برند مرتبط با آن افزایش میدهد.
- کاهش خطا: با رعایت اصول طراحی، احتمال بروز خطاهای کاربری کاهش مییابد. این امر به ویژه در مواردی که کاربر با اطلاعات حساس سروکار دارد، بسیار مهم است.
تأثیر بر موفقیت محصول
- افزایش نرخ تبدیل: یک طراحی خوب باعث میشود کاربران بیشتر به تعامل با محصول بپردازند و در نهایت به مشتری تبدیل شوند.
- کاهش نرخ ترک: زمانی که کاربر از استفاده از یک محصول لذت ببرد، احتمال ترک آن کمتر میشود.
- افزایش وفاداری کاربران: کاربران راضی به احتمال زیاد به محصول وفادار خواهند ماند و آن را به دیگران نیز توصیه خواهند کرد.
- بهبود رتبهبندی محصول: محصولات با طراحی خوب معمولاً نظرهای مثبت بیشتری دریافت میکنند و در نتیجه رتبهبندی بالاتری در فروشگاههای اپلیکیشن یا موتورهای جستجو خواهند داشت.
- کاهش هزینههای پشتیبانی: یک طراحی خوب باعث کاهش تعداد تماسها و ایمیلهای پشتیبانی میشود، زیرا کاربران به راحتی میتوانند با محصول کار کنند.

مراحل طراحی
طراحی UI/UX یک فرآیند چند مرحلهای است که شامل مراحل زیر میشود:
- شناخت مخاطب هدف: درک نیازها، خواستهها و رفتارهای کاربران هدف.
- تحلیل رقبا: بررسی نقاط قوت و ضعف رقبا و شناسایی فرصتهای بهبود.
- تحلیل محتوا: سازماندهی و ساختاردهی محتوا به شکلی منطقی و قابل فهم برای کاربر.
- ایجاد ساختار اطلاعاتی: سازماندهی محتوا به صورت سلسله مراتبی و منطقی.
- ایجاد نقشه سایت (Site Map): نمایش بصری ساختار اطلاعاتی وبسایت یا اپلیکیشن.
- ایجاد جریان کار (Workflow): تعریف مسیر حرکت کاربر در محصول.
- تعیین اهمیت عناصر بصری: مشخص کردن مهمترین عناصر صفحه و جلب توجه کاربر به آنها.
- استفاده از رنگ، اندازه و فونت: ایجاد یک سلسله مراتب بصری واضح و جذاب.
- تعریف نحوه تعامل کاربر با محصول: طراحی دکمهها، فرمها، منوها و سایر عناصر تعاملی.
- ایجاد انیمیشنها و جلوههای بصری: بهبود تجربه کاربری و ایجاد حس لذتبخش.
- ایجاد یک نسخه قابل کلیک از محصول: نمایش بصری و تعاملی از طرح نهایی.
- تست نمونه اولیه با کاربران: جمعآوری بازخورد و بهبود طراحی.
- تست محصول با کاربران واقعی: شناسایی مشکلات و نقاط ضعف طراحی.
- جمعآوری بازخورد از کاربران: بهبود طراحی بر اساس بازخوردها.
ابزارهای طراحی UI/UX
ابزارهای طراحی UI/UX نقش بسیار مهمی در تبدیل ایدههای شما به محصولات دیجیتال جذاب و کاربرپسند ایفا میکنند. با استفاده از این ابزارها، طراحان میتوانند به سرعت و به صورت بصری، طرحهای اولیه، نمونههای اولیه و رابطهای کاربری تعاملی را ایجاد کنند. در ادامه برخی از محبوبترین و کاربردیترین ابزارهای طراحی UI/UX را معرفی میکنیم:
ابزارهای طراحی وایرفریم (Wireframing Tools):
- Balsamiq: ابزاری ساده و سریع برای ایجاد وایرفریمهای با کیفیت.
- Mockplus : ابزاری قدرتمند با قابلیتهای گسترده برای طراحی وایرفریم و نمونههای اولیه.
- Figma: ابزاری مبتنی بر وب که برای طراحی وایرفریم، نمونه اولیه و همکاری تیمی بسیار مناسب است.
ابزارهای طراحی UI
- Sketch: ابزاری محبوب برای طراحی رابطهای کاربری اپلیکیشنهای موبایل و دسکتاپ.
- Adobe XD: ابزاری قدرتمند از شرکت ادوبی که برای طراحی تجربههای کاربری یکپارچه استفاده میشود.
- Figma: علاوه بر وایرفریم، برای طراحی UI نیز بسیار کاربردی است.
ابزارهای پروتوتایپ Prototyping Tools
- InVision: ابزاری قدرتمند برای ایجاد نمونههای اولیه تعاملی و تست آنها.
- Proto.io: ابزاری تخصصی برای ایجاد نمونههای اولیه با انیمیشنهای پیچیده.
- Framer: ابزاری برای طراحی نمونههای اولیه با استفاده از کدگذاری.
ابزارهای همکاری تیمی
- Zeplin: ابزاری برای اشتراکگذاری طرحها با توسعهدهندگان و جمعآوری بازخورد.
- Marvel: ابزاری برای تبدیل طرحها به نمونههای اولیه تعاملی و جمعآوری بازخورد.

اهمیت هر مرحله از فرآیند طراحی
رعایت تمامی این مراحل، تضمینی برای موفقیت یک محصول است.
- تحقیق و تحلیل: پایه و اساس هر طراحی موفق است. با شناخت دقیق کاربران و نیازهای آنها میتوانیم محصولی متناسب با آنها طراحی کنیم.
- طراحی اطلاعات: سازماندهی مناسب محتوا باعث میشود کاربر به راحتی بتواند اطلاعات مورد نظر خود را پیدا کند.
- طراحی سلسله مراتب بصری: جلب توجه کاربر به مهمترین عناصر صفحه، باعث میشود کاربر بتواند به سرعت و به راحتی با محصول تعامل کند.
- طراحی تعامل: طراحی تعاملات روان و لذتبخش، باعث میشود کاربر از استفاده از محصول لذت ببرد.
- ساخت نمونه اولیه: نمونه اولیه به طراحان و مشتریان کمک میکند تا قبل از اجرای نهایی، مشکلات طراحی را شناسایی کنند.
- تست و بازخورد: جمعآوری بازخورد از کاربران واقعی، باعث بهبود مستمر محصول میشود.
نتیجه گیری
در این مقاله به بررسی مفاهیم کلیدی UI و UX، تفاوتهای آنها، اصول طراحی، فرآیند طراحی و ابزارهای مورد استفاده پرداختیم.حوزه طراحی UI/UX به سرعت در حال تغییر و تحول است و فناوریهای جدید به طور مداوم در حال ظهور هستند. بنابراین، برای یک طراح UI/UX، یادگیری مستمر و بهروزرسانی دانش از اهمیت ویژهای برخوردار است. با مطالعه مقالات، شرکت در دورههای آموزشی، دنبال کردن روندهای جدید و شبکهسازی با سایر طراحان، میتوان همیشه از آخرین تکنیکها و ابزارها آگاه بود و محصولات بهتری را طراحی کرد.
در نهایت، طراحی UI/UX یک علم وهنر است که به طراحان اجازه میدهد تا محصولات دیجیتال را به گونهای طراحی کنند که نه تنها زیبا و جذاب باشند، بلکه برای کاربران نیز مفید و لذتبخش باشند.
11تکنیک کلیدی در طراحی سایت واکنشگرا
مواردی که قبل از طراحی سایت باید بدانید !