این روزها اکثر کسب و کارها علاوه بر فروش حضوری، به صورت آنلاین از طریق سایت نیز محصولات و خدمات خود را عرضه میکنند. در واقع میتوان گفت که سایتها ابزارهایی برای بیشتر دیده شدن و افزایش فروش هر کسب و کاری است. ابزارهای طراحی سایت امکاناتی هستند که به شما کمک میکنند تا در زمان کمی بتوانید سایت فروشگاهی، خدماتی یا آموزشی خود را راه اندازی کنید. علاوه بر این مدیریت بخشهای مختلف سایت و همچنین شناسایی خطاهای فنی سایت و برطرف کردن آنها از جمله مهمترین مزایای این ابزارها هستند. در ادامه مهمترین و البته کاربردیترین ابزارهای طراحی سایت را به شما معرفی خواهیم کرد.
10 ابزار کاربردی طراحی سایت
طراحان و وب مسترها برای این که یک سایت را راه اندازی و مدیریت کنند به برخی ابزارهای اولیه احتیاج دارند. در این بخش قصد داریم تا چند مورد از کاربردیترین ابزارهای طراحی سایت و ویژگیهای کلیدی آنها را به شما معرفی کنیم.

Stack Overflow
tack Overflow یک سایت است که به طراحان سایت کمک میکند تا پاسخ سوالات خود مربوط به برنامه نویسی و طراحی وب سایت را پیدا کنند.

HTML5 boilerplate
یکی دیگر از ابزارهای طراحی سایت سیستم HTML5 boilerplate است. این ابزار در واقع یک فریم ورک حرفهای برای ایجاد صفحات html5 را در اختیار کاربران خود قرار میدهد. این سیستم ابزاری برای افزایش سرعت سایت و بهینه سازی صفحات آن برای موبایل هست که تاثیر مستقیمی بر بهبود تجربه کاربری سایت شما دارد.

Chrome Developer Tools
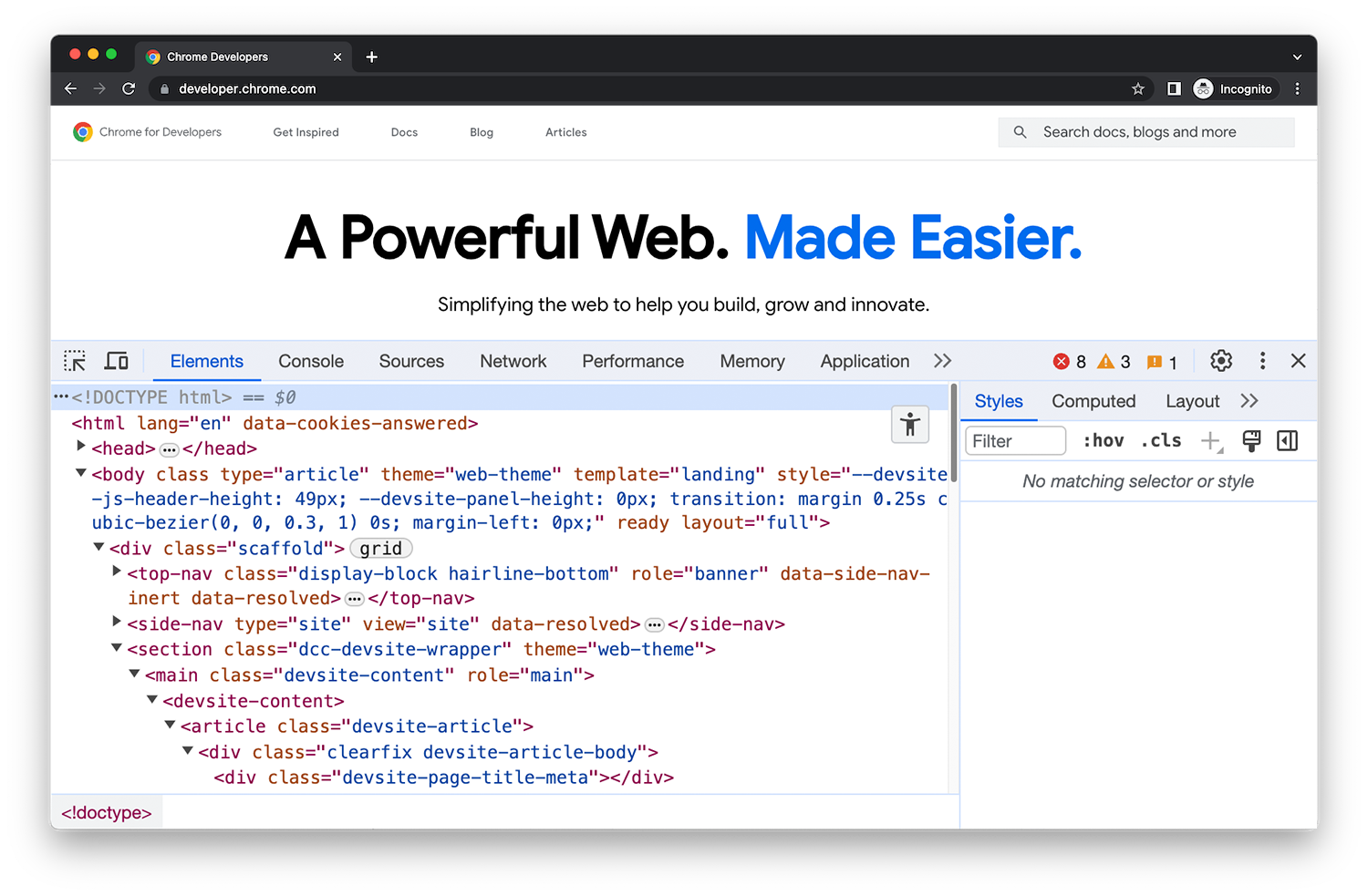
مرورگر Chrome بخشی به نام Chrome Developer Tools دارد که در آن ابزارهای مختلفی برای دسترسی به کدهای سایت وجود دارد. این ابزارها به شما کمک میکنند تا خطاهای سایت خود را پیدا کرده و تغییرات لازم را نیز در آنها اعمال کنید. برای استفاده از این ابزار کاربردی کافی است یک صفحه در مرورگر Chrome خود باز کنید. سپس با یک راست کلیک، گزینه Inspect را انتخاب کنید تا پنل ابزارهای توسعه دهنده برای شما نمایش داده شود. شما در این صفحه علاوه بر خطایابی و تست کدهای سایت میتوانید کدهای HTML و یا CSS را نیز بنویسید و تغییرات لازم را انجام دهید.
خدمات دیگر ما:
سئو سایت

W3C Markup Validation
یکی از بهترین ابزارهای طراحی سایت W3C Markup Validation یا World Wide Web Consortium است که به شما امکان بررسی اعتبار کدهای وب سایتتان را بر اساس استانداردهای جهانی میدهد. برای کار با این ابزار کافی است ابتدا وارد سایت W3C Markup Validation شوید و آدرس سایت خود را در آن وارد کنید. این سایت کدهای HTML یا XHTML سایت شما را به طور کامل اعتبار سنجی میکند. انجام این کار همچنین سئوی وب سایت شما را بهبود میدهد، زیرا با نمایش کدهای نامعتبر به شما کمک میکند بتوانید کدهای سایت خود را اصلاح و یا حذف کنید. اعتبار سایت خود را افزایش دهید و آنها را مطابق با استانداردهای روز دنیا بازنویسی کنید.

Freepik
وب سایت Freepik یکی از ابزارهای کاربردی برای طراحی جلوههای بصری و گرافیکی است. این ابزار کاملترین موتور جستجو برای پیدا کردن عکسهای باکیفیت، فایلهای لایه باز و وکتورهای خاص شناخته میشود. طراحی بصری وب سایت اهمیت بسیار زیادی دارد و یکی از عوامل موثر در میزان بازدید از سایت است. بنابراین باید از تصاویر و طرحهای منحصر به فرد برای کسب رتبه بهتر در گوگل استفاده کنید. اکثر تصاویر موجود در این سایت رایگان هستند، ولی برای دسترسی به عکسهای متنوعتر باید حق اشتراک پرداخت نمایید.
JavaScript & CSS Minifier
vaScript & CSS Minifier یک سایت است که با استفاده از آن میتوانید کدهای وب سایتتان را فشرده سازی کنید. برای انجام این کار باید وارد این سایت شوید و کدهای CSS و JavaScript وب سایتتان را در آن وارد کنید. با انتخاب گزینه MINIFY کدهای سایت خود را فشرده کرده و در نتیجه با افزایش سرعت سایتتان، سئو را بهبود خواهید داد.
ادوبی ایکس دی
Adobe XD یک نرم افزار طراحی تجربه کاربری است که در طراحی وکتوری، قالببندی و ایجاد نمونه سایتهای اولیه تعاملی ساده کاربرد دارد.
Firebug
Firebug یکی دیگر از ابزارهای کابردی طراحی سایت است که برای مرورگر فایرفاکس طراحی و توسعه داده شده است. در واقع فایر باگ یک افزونه متن باز است که با نصب آن میتوانید صفحات مختلف وب سایتتان را عیب کرده و آنها را برطرف کنید. این ابزار کیفیت صفحات مختلف سایت شما را بررسی میکند و خطاهای آن را به شما نمایش میدهد.
Mobile Friendly Test
ریسپانسیو بودن یک سایت به این معنی است که ابزارهای مختلف آن را به صورت استاندارد نمایش دهند. Mobile Friendly Test یکی از مهمترین ابزارهای طراحی سایت است که به شما کمک میکند تا بتوانید ریسپانسیو یا واکنشگرا بودن سایتتان را بررسی کنید.
بررسی این ویژگی تاثیر زیادی در بهبود رتبه وب سایت شما در صفحه نتایج جستجوی گوگل دارد. چون ریسپانسیو بودن مهمترین آیتمهای مهم برای رتبهبندی سایتها توسط گوگل است. این ابزار به شما کمک میکند تا بتوانید بخشهای فنی و جلوه بصری وب سایت خود را بهینه سازی کنید. همچنین میتوانید مشکلات مربوط به کدنویسی سایتتان را شناسایی کرده و برطرف نمایید.
ویسمی
Visme یکی از ابزارهای طراحی سایت و وسیلهای برای مصورسازی دادهها است. ویسمی به شما این امکان را میدهد تا دادهها را به اینفوگرافیکهای تعاملی، ارائهها و گزارشها تبدیل کنید. این ابزار مناسب کسبوکارها و مربیانی است که به ارائه دادهها به شیوهای جذاب نیاز دارند.
ابزارهای طراحی سایت چه ویژگیهایی باید داشته باشند؟
پیش از آن که یک ابزار را برای سایتتان انتخاب کنید، باید ویژگیهای مختلف آنها را بررسی کنید. برای انتخاب این نوع از نرمافزارها باید موارد زیر را برای آنها بررسی کنید:
- کاربرپسند بودن: پیچیدگی کار با هر یک از ابزارهای طراحی سایت باید با سطح توانایی شما تطابق داشته باشد. ابزارهایی که کار کردن با آنها سختتر باشد، کاربران خود را از دست خواهند داد.
- تامین الزامات پروژه: ابزارهایی که برای طراحی سایت خود استفاده میکنید باید با نوع طراحی و پیچیدگی آن هماهنگ باشد.
- تسهیل همکاری: از ابزارهای تیمی برای وب سایت خود استفاده کنید که کتابخانههای مشترک و امکان ویرایش مشترک زنده را برای شما فراهم کنند.
- سازگاری با پلتفرم مورد نظر سایت شما: پیش از آن که ابزاری برای وب سایت خود انتخاب و نصب کنید، از سازگاری آن با سیستم عاملها و دستگاه مورد نظرتان اطمینان حاصل کنید.
- قیمت مناسب: در صورتی که ابزار مورد نظرتان نیاز به خرید اشتراک دارد، به قیمت آن با توجه به نیاز کسب و کارتان توجه کنید.
همچنین بخوانید: